当前位置:frontend
浏览其它
css
动画
布局
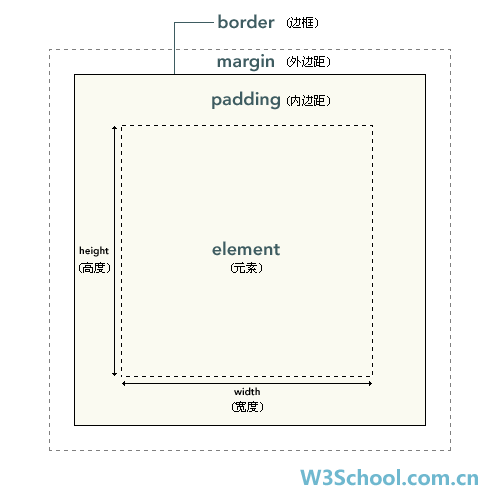
盒(框)模型

内容 - content
- 元素框的最内部分
内边距 - padding
内容和边框之间的空白区域
可以设置长度值或者百分比值,不允许使用负值
边框 - border
围绕内边距(如果有,没有就是内容)的一条或多条线
可以设置颜色、样式、宽度
外边距 - margin
围绕元素边框的空白区域
可以设置长度值或者百分比值,甚至负值
定位机制
类型:普通流、浮动、绝对定位。
除非专门指定,否则所有框都在普通流中定位。
普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
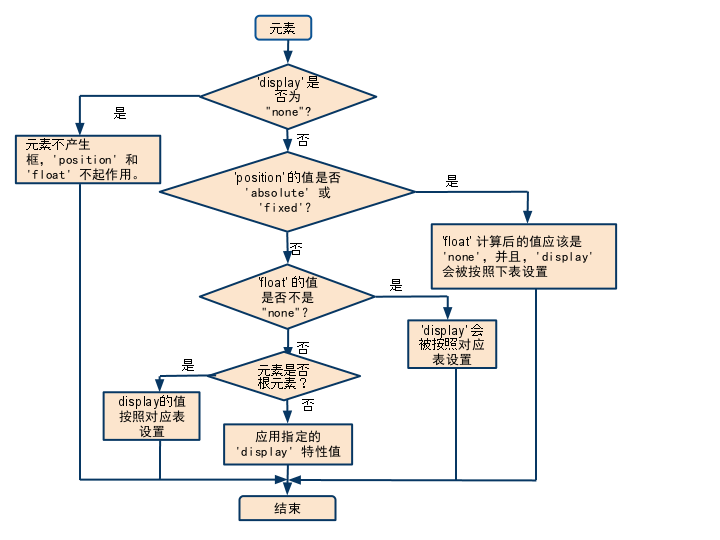
display
block: 块级元素
每个元素独占一行
宽度默认100%
框之间的垂直距离是由框的垂直外边距计算出来。
inline:行内元素
和其他元素都在一行
元素的
height、width、margin-top、margin-bottom都不可设置元素的宽度就是它包含的文字或图片的宽度,不可改变
多个内联元素的宽度超过行宽时,会自动换行
通常用于段落中某些文字的修饰
可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
inline-block:行内块级元素
和其他元素都在一行上
元素的
height、width、line-height、margin-top、margin-bottom都可设置多个内联块状元素的宽度超过行宽时,会自动换行
none: 用于隐藏元素,不占据空间
position
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。如果不添加额外的属性,表现的和
static一样,如果添加了top、right、bottom、left会使其偏离正常位置,其它元素此时不会受该元素影响。相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。意思就是设置四个方向的值就是相对于原来位置的偏移,其它元素在定位时还是以它原来所在的位置定位。absolute:包含块由离它最近的position属性为absolute、relative或fixed祖先元素创建,如果没有这三种类型,则以当前可视窗口为包含块。设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:相对于可视窗口定位。
float
通常用于用于实现文字环绕图片效果。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
优先级

响应式&自适应
响应式:媒体查询
自适应:百分比
预处理器
- 主要用来复用样式
- 主流的有:less、stylus
命名方案
UI框架
- ant.design
选择器
层叠
什么选择器在层叠中胜出取决于三个因素:按重量级顺序排列 - 前面的一种会否决后一种:
重要性
在css中,有一个特别的语法可以让一条规则总是优先于其他规则:
!important使用场景:cms不能编辑核心模块/重写web开发人员的样式
一般情况下禁止使用,会导致大型样式表难以维护
专用性
big: !important
1000: style属性
100: ID选择器
10: 类选择器、属性选择器、伪类(:号,如hover, active, visited)
1: 元素选择器、伪元素(::号,如after, before)
源代码次序
如果多个相互竞争的选择器具有相同的重要性和专用性 - 后面的规则将战胜先前的规则
BFC
回流和重绘
- 回流一定会引起重绘,重绘不一定引起回流
- 可以通过减少页面的回流和重绘来优化性能
- 可以使用requestAnimationFrame来限制dom元素渲染的帧率以防止页面卡顿
移动端1px像素显示模糊
- transform: scale(0.5)
- viewport + rem:调整设备像素比
- box-shadow:阴影实现
- boder-image:图片实现
- background-image:渐变实现
消除1px宽度问题/宽度适配
box-sizing 属性可以被用来调整这些表现:
content-box:默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-box:告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。